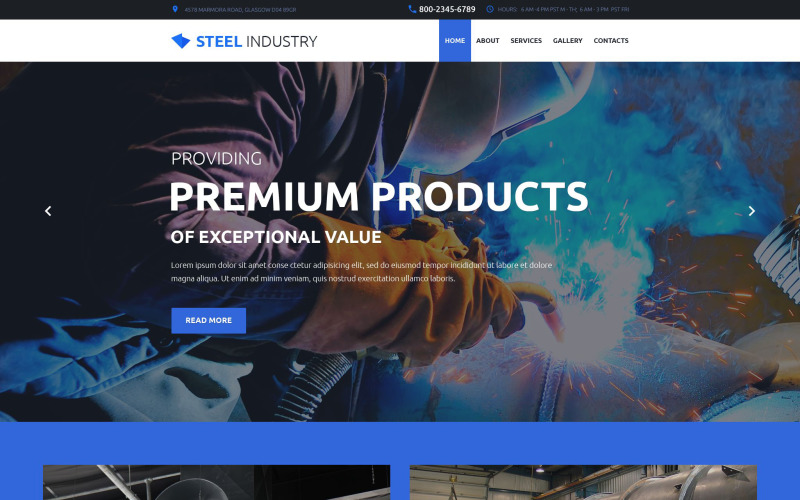
Modèle de site Web de l'industrie de l'acier
og体育首页ONE - Aucune limite pour $12.40/mois
Modèleog体育首页 MarketPlace
Templateog体育首页 est un marché où vous, en tant que concepteur ou développeur, pouvez vendre votre logiciel de conception Web, vos modèles de site Web, vos éléments de conception, vos plugins et vos extensions. Devenez un vendeur de produits numériques et gagnez jusqu'à 70 % sur chaque vente.
Ceci est une conception de site Web Parallax Business Company
Qu'est-ce que c'est?
Un défilement de parallaxe est une technique de conception de sites Web lorsque l'image d'arrière-plan se déplace à un rythme plus lent qu'un contenu de premier plan, formant l'illusion d'un effet 2D.
Pourquoi est-il bon?
L'effet de défilement parallaxe donne à vos spectateurs une impression de profondeur dans les environnements 2D de votre site Web. Cela rend votre ressource plus vivante et distinctive. La parallaxe est idéale pour pimenter une page de destination, donner vie à des infographies ou même afficher un portfolio.
Nouveaux modèles Web Parallax ici
Ce modèle Web Steelworks est réactif
Qu'est-ce que c'est?
Les conceptions réactives s'adaptent automatiquement aux dimensions de l'écran d'affichage plus petites et plus grandes.
Pourquoi est-il bon?
Les téléphones mobiles génèrent 80 % de l'utilisation universelle du Web. Il est essentiel de concevoir votre site Web responsive si vous ne voulez pas réduire votre nombre de visiteurs actuels.
Voir plus de modèles de conception de sites Web réactifs ici
4 Commentaires sur ce produit
0 Commentaires pour ce produit