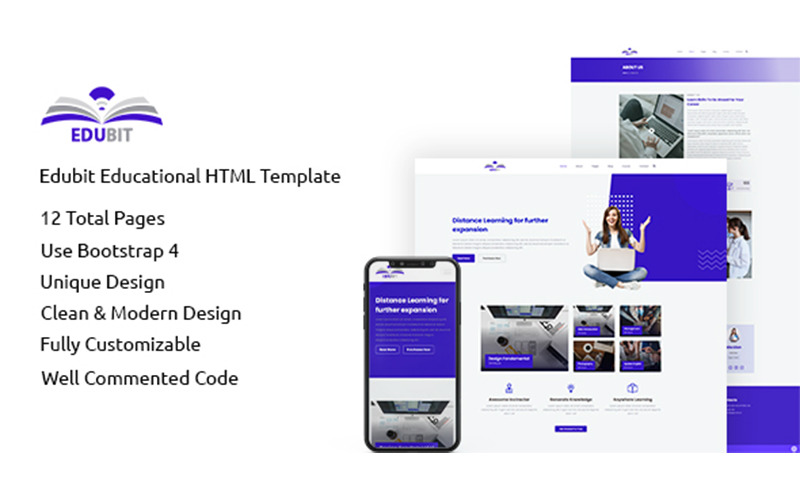
Edubit - edukacyjny szablon strony internetowej HTML
og体育首页ONE - Ściąganie bez limitów za 12.40$/mies

Edubit – edukacyjny szablon HTML. Stworzyliśmy ten szablon z myślą o witrynach o charakterze pouczającym, takich jak szkoła, uczelnia, kursy online, blog, fundacja, instruktażowe skupienie, placówka instruktażowa, nauczyciel i znacznie więcej.
Nauka i szkolenie to dwa pokazy przekazywania danych innym i pokaz uzyskiwania danych od kogoś innego. Przygotowanie w podobny sposób oznacza, że dane przezwyciężyły mentoring lub kierownictwo i wzięły pod uwagę podstawy nauczania. Korepetycje obejmują kilka odrębnych zasobów.
Układ ten składa się z wydajnych części, które nie są trudne do zmiany. Pakiety zawierają charakterystyczne style stron docelowych, informacje, kursy, zasoby i różne strony. Możesz tworzyć dowolną liczbę niezwykłych struktur formatowych. Z tego powodu jest on zwykle wykorzystywany w różnych witrynach, niezależnie od ich rodzaju i tłumu.
Uzależniliśmy ten układ HTML od systemu Bootstrap, jest on w pełni responsywny, przygotowany na siatkówkę i zawiera wydajne źródła PSD.
Funkcje szablonu:
- Użyj Bootstrapa 4
- Przyklejony nagłówek
- HTML i CSS z walidacją W3C
- Idealny piksel
- Czysty i nowoczesny design
- Nowoczesny pokaz slajdów
- Stylowe linki społecznościowe
- W pełni konfigurowalny
- Używane darmowe czcionki
- Responsywny układ
- Świetne wsparcie
- Dobrze skomentowany kod
- CzcionkaNiesamowita ikona
- Użyta czcionka Google (Poppins, Roboto)
- Pełna kompatybilność z różnymi przeglądarkami
- I wiele więcej...
Strony:
- o.html
- blog_details.html
- blog.html
- kontakt-nas.html
- kurs-grid.html
- kursy-szczegóły.html
- kursy.html
- faq.html
- galeria.html
- indeks.html
- uwaga.html
- usługa.html
Źródła i napisy:
Darmowe czcionki:
- Poppins
Ikony:
- Czcionka Awesome (ikony)
- Płaska ikona
Lista zmian
Date : 20.03.24
- Footer section facebook logo align center.
- Spelling mistake check and solve.
- Changed all date to 2027
- Banner paragraph color change in smaller screen.
- Make Course section responsive. Edit in responsive.css file.
- Make responsive gallery page img hover.Remove old and Write new style in style.css.Remove unnecessary media query.
- Make responsive Blog page. Changed in responsive.css and style.css file.
- Course list -- Link up details page.
- Course details responsiveness fixed.
- Breadcrumb,mobile menu responsiveness fixed.
- Checked with html,css validator. Found error and solve.
Liczba recenzji dla tego produktu 0
0 Komentarzy do tego produktu