




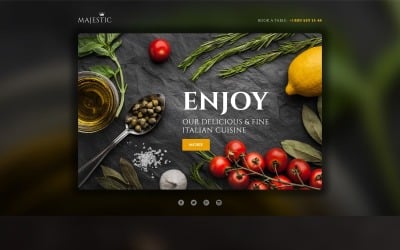
Majestic - адаптивный шаблон ресторана, совместимый с шаблоном целевой страницы Novi Builder от RockThemes


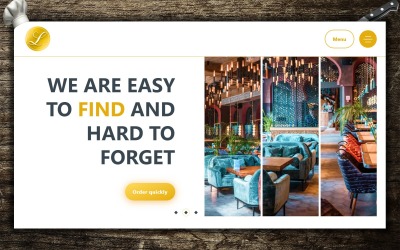
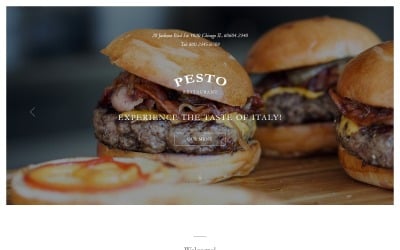
Pesto - элегантный шаблон ресторана, совместимый с шаблоном целевой страницы Novi Builder от RockThemes


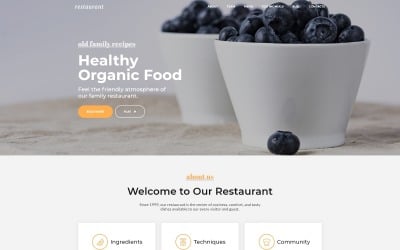
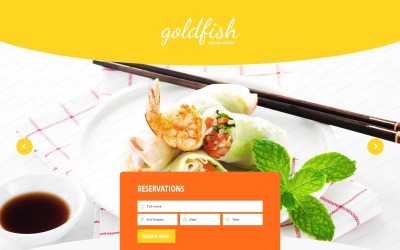
Шаблон целевой страницы Fishriver Fish and Seafood Market от Metropolitanthemes

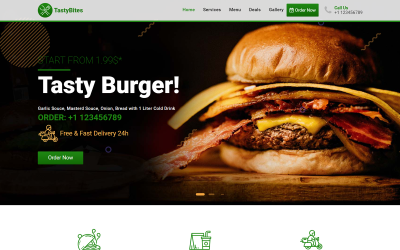
HTML-шаблон сайта ресторана/доставки еды от 3WARTGE


Лучшая коллекция шаблонов целевых страниц морепродуктов и ресторанов
Вы владелец ресторана SeaFood & Restaurant и хотите продвигать его среди своей местной аудитории, или, может быть, вы хотите больше акцентировать внимание на услугах на вынос? В любом случае вам нужно готовое решение, чтобы сэкономить ваше время и деньги. Скачайте шаблоны целевых страниц SeaFood & Restaurant для достижения целей.
Функции, которые вы получаете с шаблонами целевых страниц SeaFood & Restaurant
Эта характеристика очень важна, но наши лендинги из морепродуктов могут похвастаться не только привлекательным внешним видом:
- Пользователи часто ищут близлежащие рестораны в таких приложениях, как Google Maps. Поэтому важно не только указать адрес кафе и режим работы на сайте, но и заполнить профиль компании на онлайн-карте города. Пользователь увидит ваше точное местоположение, а приложение подскажет, открыт ли ресторан.
- Полная мобильность. Пользователи будут просматривать меню или заказывать доставку еды со своего любимого устройства, не жертвуя при этом простотой навигации и просмотра каталогов.
- Цвета влияют на восприятие контента посетителями, их эмоции. Чтобы создать восхитительный дизайн веб-сайта кафе, используйте теплые оттенки красного, оранжевого, желтого и фиолетового цветов. Коктейли такого цвета также пользуются большей популярностью у посетителей ресторана.
- Отличный потенциал кастомизации. Интуитивно понятный визуальный интерфейс управления компонентами страницы позволит вам одним движением менять их положение, редактировать контент и добавлять нужные элементы.
Посетители часто ищут ресторан на ходу. Они голодны; у них нет времени, чтобы найти нужную им информацию.
Как привлечь внимание с помощью лендинга с морепродуктами
Поэтому структура сайта должна быть логичной и простой, а навигация интуитивно понятной. Информация, которая поможет потенциальным клиентам сделать выбор, включает в себя:
- подробное меню;
- фотографии интерьера;
- описание услуг учреждения;
- время работы ресторана, его местонахождение;
- отзывы гостей;
- информация о команде, шеф-поваре.
Кто может использовать шаблоны целевых страниц морепродуктов и ресторанов
Ресторанные заведения получают основную прибыль благодаря крупным торжествам – корпоративам, свадьбам, юбилеям. Сайт должен информировать посетителей о наличии таких услуг, их стоимости, преимуществах перед другими кафе поблизости. Предлагает ли ваш ресторан кейтеринг или украшение залов? Не могли бы вы сообщить об этом на своей странице?
Обычно у целевой страницы нет цели продать сразу. Когда пользователи приходят на сайт с рекламой, они слишком холодны и не готовы покупать. Задача лендинга — немного «подогреть» клиента, заинтересовать его вашими услугами и подтолкнуть на следующий шаг ближе к сделке, попросив контакты.
Как использовать шаблоны одностраничных веб-сайтов, посвященных морепродуктам и ресторанам
Прочтите это краткое руководство, чтобы узнать, какой отличный веб-сайт вы получите, выполнив три шага:
- Выберите доменное имя.
- Перейти на хостинг.
- FTP-клиент. Это позволит вам подключиться к вашему хост-серверу и загрузить туда файлы шаблонов.
- Широкий выбор тем для популярных платформ для создания сайтов. Для редактирования шаблонов SeaFood & Restaurant вы можете выбрать CMS: Moto CMS3, PrestaShop, Magento, WordPress, Shopify и т. д.
- Наконец, вам нужно будет приобрести и загрузить шаблон целевой страницы и подготовить размещенный на нем контент. Многие шаблоны HTML были разработаны специально для формата целевой страницы.
Соберите все изображения и текст, которые вы хотите разместить на целевой странице. Рекомендуется хранить все файлы в одном месте, чтобы в дальнейшем вам было проще добавлять их в шаблон и передавать на сервер.
