- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
OpenCart 2.x. How to manage image dimensions (starting from version 2.2)
March 7, 2017
Hi there, we are glad to present you a new tutorial on how to manage image dimensions in OpenCart templates (starting from version 2.2).
You should perform the following steps:
Log into your OpenCart admin panel.
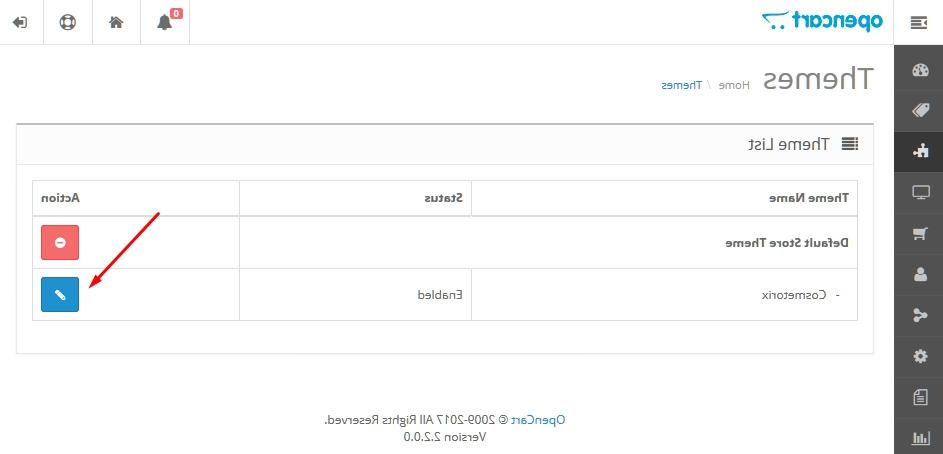
Click on the Extensions -> Themes tab.

Click Edit button on the right side next to your store’s name. You will see the following screen:

Next, choose the image type you would like to change dimensions of under the Images tab, e.g. Additional Product Image Size. It allows you to change dimensions of additional product images on single product page:

Set the desired values instead of 126 and 126 (width and height respectively) and click on a Save button in the top right corner of your admin panel screen to save the changes.
Refresh your site to check the changes. You will see the dimensions of additional product images changed successfully.
This is the end of the tutorial. Now you know how to manage image dimensions in OpenCart templates (starting from version 2.2).
Feel free to check the detailed video tutorial below:
OpenCart 2.x. How to manage image dimensions (starting from version 2.2)