- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Shopify. How to fix missing Google Map issue
February 8, 2017
Hello! This video tutorial shows how to fix the missing Google Map in Shopify templates.
The Google Map may disappear from your online store.

This happens due to the changes Google performed to their policy recently – now you need to include your personal API key to the map script to make it function.
Let’s learn how to resolve this issue.
Firstly, you need to get your personal API key.
-
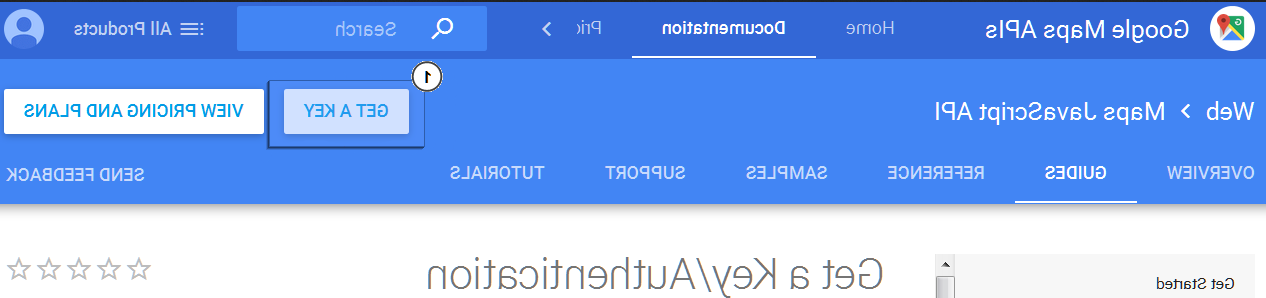
Navigate to http://developers.google.com/maps/documentation/javascript/get-api-key website and create authentication key by clicking “Get a Key” button:

-
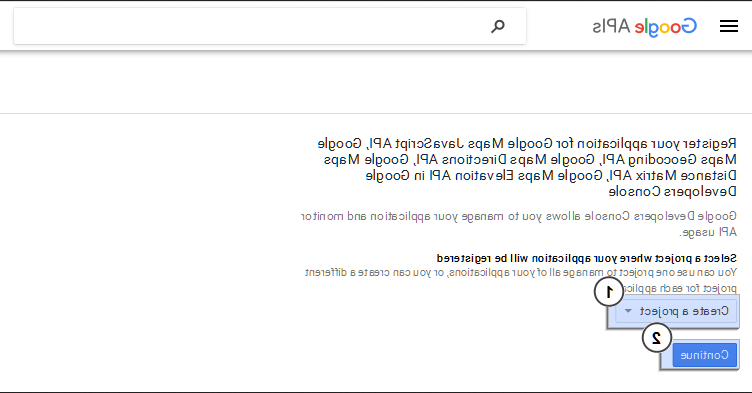
Select a “Create a project” option and click a “Continue” button:

-
At the appeared screen fill in the required fields and click a “Create” button:

-
Once it is done you will have your personal key generated:

Now, let’s add the newly generated key to the map script in your online store.
The tutorial assumes you are already logged in to your Shopify account.
-
Navigate to the Online Store -> Themes tab:

-
Then click on a “…” button at the upper right and choose an “Edit HTML/CSS” option:

-
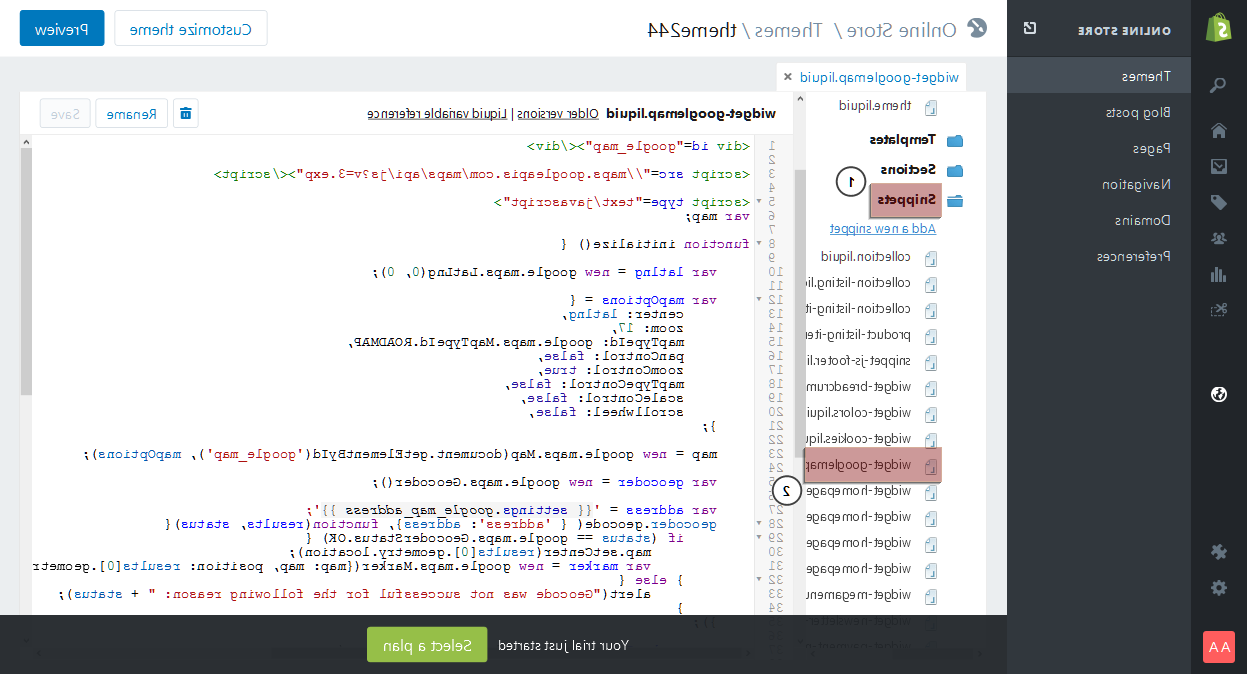
At the appeared screen click on the widget-googlemap.liquid file name under the Snippets folder to open the file for editing:

-
Look for the following code on line 3:
-
Add the following right after the question mark (?):
key=XXXXXXXXXXXXXXXXXX&
Here XXXXXXXXXXXXXXXXXX stands for your personal API key.
The code should look as follows:
-
After that click the “Save” button to apply the edits:

-
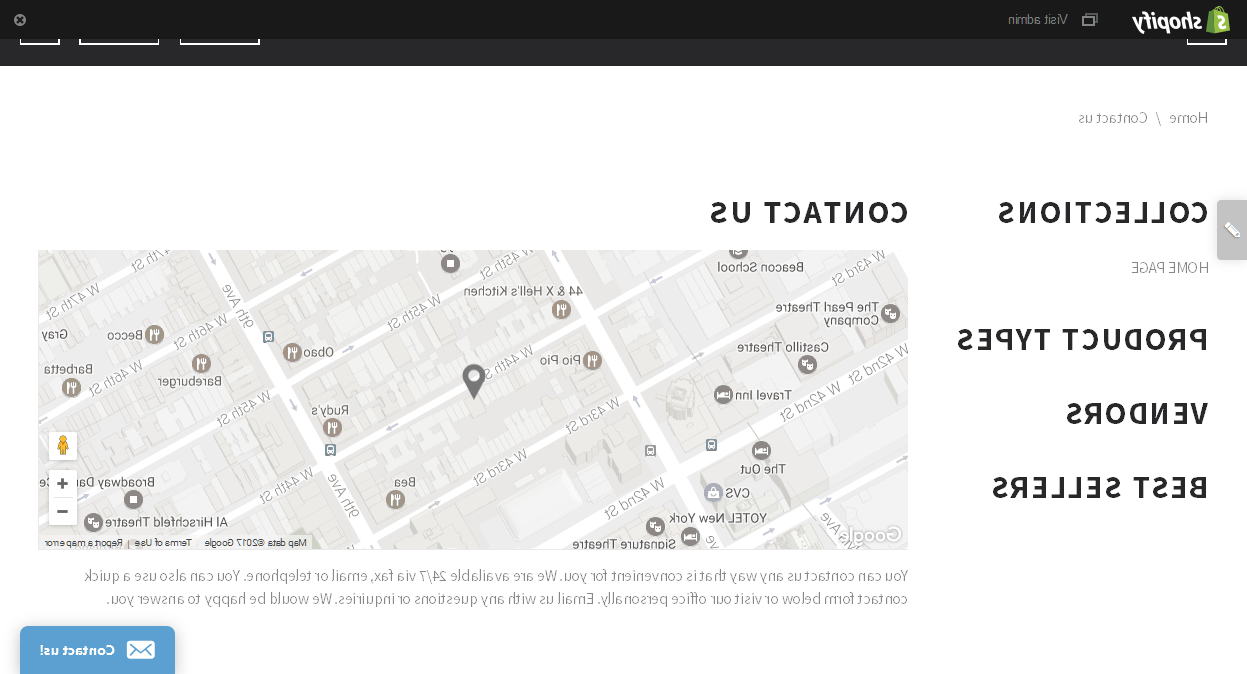
Navigate to your store frontend and refresh the page to see the changes.
-
As you can see, the map is displayed now:

This is the end of the tutorial. Now you know how to fix the missing Google Map in your Shopify template.
Feel free to check the detailed video tutorial below:
Shopify. How to fix missing Google Map issue